Ассиметрия симметричности. Работа с сайтами на мониторах с высоким разрешением.
Ассиметрия симметричности
Это из разряда «Геометрия теней» в сериале «Вавилон-5». Случайно заметил, что сильно увлёкся развитием сайтов открываемых на устройствах с низким разрешением. Просто мне близки и понятны проблемы людей, которые пытаются работать с сайтами на наладонных компьютерах и на мобильных телефонах. По этому я стараюсь делать двойной тип дизайна: для реального просмотра — по умолчанию ширина порядка 1024 пикселей и для мобильных клиентов с небольшим разрешением. Я исхожу из того, что разрешение стандартных офисных мониторов замёрзло на подобных размерах. Если посмотреть месячную выборку разрешений мониторов для моего блога то увидим чёткую картину. Подавляющее большинство визитёров (две с половиной тысячи человек) пользуются мониторами шириной 1280 пикселей. Высота меня слабо интересует, так как логотип проекта сделан узкоформатным и не мешает восприятию контента. Порядка тысячи пользователей используют мониторы шириной 1024 пикселей, что вполне понятно. Не все люди стремятся быстро избавиться от старых мониторов. Ещё около тысячи человек используют мониторы шириной 1366 пикселей — это меня несколько насторожило ибо уж очень большая ширина для резинового дизайна. Проблема даже не в резиновости, а в том, что на таких мониторах средний текст смотрится очень неприятно. Остальные разрешения идут по мелочи. 1920 и 1680 пикселей по шестьсот человек использует, остальные по сотне или две человек (общим объёмом в тысячу человек).
Работа с сайтами на мониторах с высоким разрешением
Факт увеличения разрешающих способностей мониторов меня несколько насторожил. Ведь действительно, что же увидит человек у которого стоит подобное (конское) рарешение монитора. Все абзацы в одну строчку, картинки и фотогалерея занимающие, от силы, четверть монитора. Выглядит ужасно. А если использовать фиксированные размеры, то тоже получается ужасный результат. Колонка занимающая четверть странички и огромные пустые поля — тот ещё ужас. В обоих случаях — мизерный шрифт, неприятное ощущение пустоты и не пропорциональности. Мне кажется, что моё увлечение мелкими разрешениями сдвинуло планку симметрии. Что я думаю по этому поводу. Надо выправлять ситуацию. Искать выход из сложившейся ситуации я буду в увеличении шрифтовых наборов (сделаю кегль побольше) и попробую распределить используемое пространство исходя из новых реалий аппаратного обеспечения пользователей. Кстати, можно даже принять во внимание, что на подобном, современном оборудовании будет использоваться операционная система с новыми браузерами и широкополосным выходом в интернет.
И так, задача есть. А каковы методы реализации?
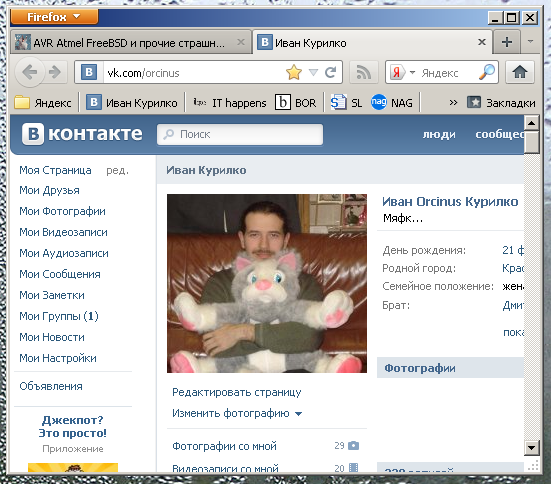
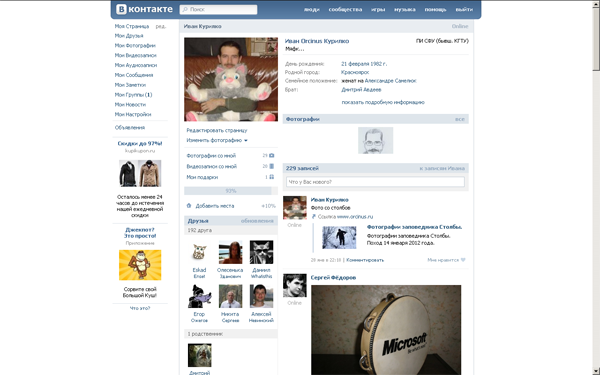
Самый первый вопрос встаёт на стадии узнавания разрешения. Как его узнать, чтобы под него оптимизироваться? Тут я вижу два типа решения. На CSS и на JavaScript. Первый мне нравится больше, ибо в CSS пару триггеров прописал, а дальше страничка сама подстроится под нужды. Проблема, при использовании CSS будет только в том, что нужно будет как-то картинки подстраивать под более высокое разрешение (не растягивать же их). Подмена дизайна на CSS, реализована у Евгения Степанищева и у меня. А подмена с использованием JavaScript используется на сайте «Вконтакте». На «Вконтакте» перехватывают onresize и в зависимости от полученных результатов формируют страничку. Выглядит это следующим образом:
<body onresize="onBodyResize()" class="is_rtl">
Только какого рожна они его перехватывают, если они его не используют по назначению? Если уменьшить страничку. то получаем вот такую обрезку. И мало того, что ничего не меняется под новое разрешение, но при этом ещё теряется горизонтальная линия прокрутки. Спрашивается, «ну и нафига козе баян»?

Я бы предложил, при схлопывании странички, избавляться от левого меню и рекламы. Меню легко перенести в верх. Собственно я так и делаю.

При растягивании странички — тоже ничего не происходит. Увеличивается только белое поле, окружающее контент. Интересно, если открыть их сайт на мониторе с огромным разрешением, то поля превысят размер самого контента?

Вот видите... и никакой уличной магии. Технологии двадцатого века. А когда будут учитываться технологии двадцать второго и двадцать первого века.
Это всегда смотрелось глупо и дико. Мне вообще не нравится когда от сайта остается одна полосочка на мониторе. Хотя при использовании резинового дизайна, тоже есть минусы и приходится гонять голову в разные стороны, как при игре в пинг-понг.
Лично я хочу использовать большое пространство на благо сайтов. Я постараюсь увеличить шрифты и, возможно, сделаю два варианта картинок для сайта. На текущий момент я увеличу формат картинок с максимальных 500 пикселей, до 600 пикселей. В принципе я могу и до 800 пикселей расширить картинки, но пока не хочу. Разве, что если кто-нибудь сможет обосновать, зачем на блоге картинки шириной аж в 800 точек по ширине. Я же показываю картинки для того, чтобы дать основное понятие о раскрываемой теме.
Хотелось бы посмотреть на сайты, которые одинаково красиво смотрятся и на маленьких экранах и на больших.
Тэги: SEO
Отредактировано:2020-09-26 10:28:43
West Blogger, я раньше пользовался каким-то вэб-сервисом. А так у меня доступ к разным мониторам есть...